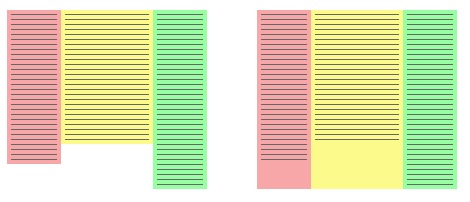
Cél: A bal oldali képből a jobb oldali kép szerinti weboldalelrendezés

HTML:
<div id="parent">
<div id="left">
asd<br>
asd<br>
asd<br>
asd<br>
asd<br>
</div>
<div id="right">
asd<br>
asd<br>
</div>
</div>
CSS:
#parent{
overflow:hidden;
}
#left, #right{
margin-bottom: -2000px;
padding-bottom: 2000px;
}
A bejegyzés trackback címe:
Kommentek:
A hozzászólások a vonatkozó jogszabályok értelmében felhasználói tartalomnak minősülnek, értük a szolgáltatás technikai üzemeltetője semmilyen felelősséget nem vállal, azokat nem ellenőrzi. Kifogás esetén forduljon a blog szerkesztőjéhez. Részletek a Felhasználási feltételekben és az adatvédelmi tájékoztatóban.



![OSX: Alapértelmezett program beállítása [Társítás]](https://m.blog.hu/ne/nerd/image/.external/.thumbs/3fac3ba51c417c4a435bca0d481fc2a6_669ba6b3c379af695492e9efd7630b86.jpg)