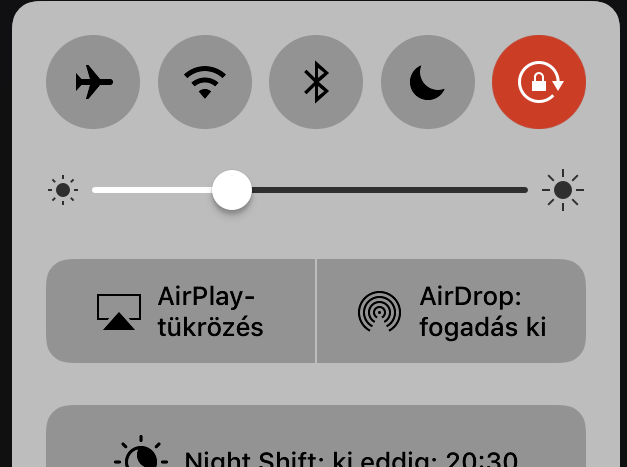
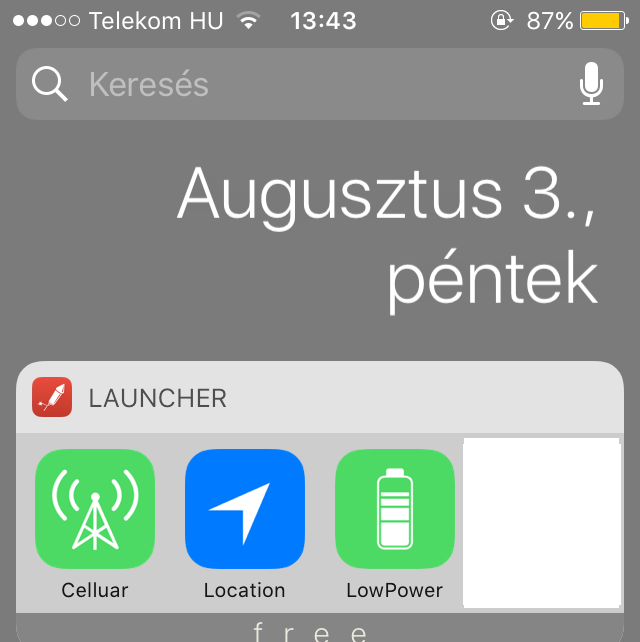
A régebbi iPhone-okon, amiken régi iOS fut ( iOS 7 vagy 8,9,10) az alsó felhúzható gyorsindító eszköztáron (hivatalos nevén a Launcher-en) nincs se mobilinternet gyorskapcsoló, se GPS gyorskapcsoló. Ezek először iOS 11-ben jelentek meg (2017 szeptemberében!) ami igazán megmutatja, hogy az Apple folyamatosan csodás innovációkkal tud szolgálni #irónia, és még véletlenül sincs 9 év lemaradásban az Androidhoz képest, ahol már a 3.0-ás verzióban volt ilyen kapcsoló kb 2009-ben.

Akkumulátor spórolás szempontjából pedig nem igazán jó, ha a mobilnet és a GPS folyamatosan be van kapcsolva. Ha az ember nem szeretne sok menüpont mélyen a beállításokban turkálni, akkor érdemes az alábbi App-ot telepíteni, és egy trükkel kirakni ingyenesen a megfelelő ikonokat!

Hozzávalók:
- Launcher app - amivel mindenféle szir-szarokat ki tudsz rakni az értesítési területre
- Beállítási menüpontok iOS URL-jei
A Launcher nevű app-pal mindenfélét ki tudunk tűzni az értesítési területre. Pl a kedvenc hívószámainkat, kedvenc alkalmazásokat... A fizetős verzióban van mobilnet kapcsoló is. Viszont az ember nem szívesen fizet egy alap rendszerszolgáltatásért. Helyette egy trükkel ingyenesen kirakható a megfelelő beállítás:
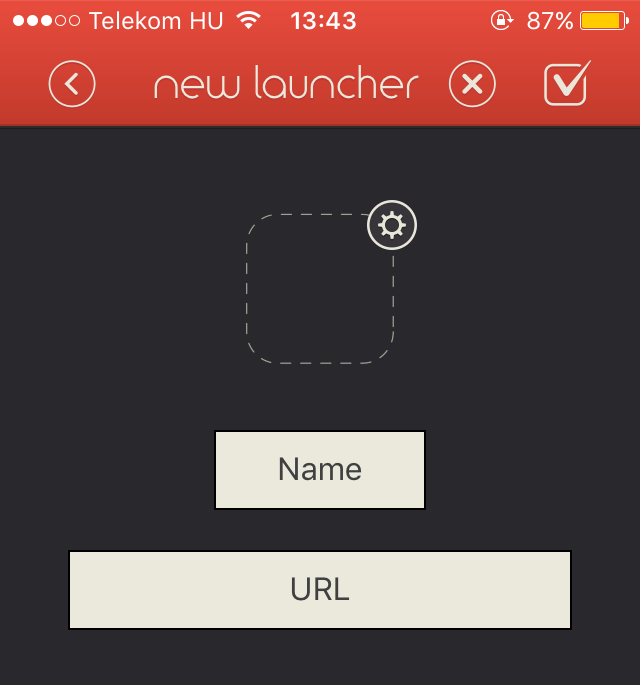
Az app-ban lehetőségünk van "Custom" egyedi linkeket kitűzni. Az iOS-ben a rendszerbeállításoknak van egyedi linkjük. Például:
- A mobilinternet beállítási panel: Prefs:root=MOBILE_DATA_SETTINGS_ID
- A lokáció beállítási panel: Prefs:root=Privacy&path=LOCATION
- Akkumulátor: Prefs:root=BATTERY_USAGE
Nekem pont ezekre volt szükségem, ezeket akarom 1 klikkel elérni. Az alkalmazásban a Custom menüpontot választva adjunk meg egy nevet és illesszük be valamelyik URL-t a megfelelő mezőbe. Még ikont is tudunk választani. Böngészd át a fent linkelt listát, hátha neked is szükséged van valami extra beállítás gyors eléréséhez!

.

És bumm, így lehet régi iOS-ekben létrehozni mobilnet és GPS kapcsoló widgetet!
A bejegyzés trackback címe:
Kommentek:
A hozzászólások a vonatkozó jogszabályok értelmében felhasználói tartalomnak minősülnek, értük a szolgáltatás technikai üzemeltetője semmilyen felelősséget nem vállal, azokat nem ellenőrzi. Kifogás esetén forduljon a blog szerkesztőjéhez. Részletek a Felhasználási feltételekben és az adatvédelmi tájékoztatóban.